Marquee Widgets
Marquee currently supports a broad set of widgets that help you build your own custom homescreen. You can define various of homescreens depending on the mood and situation. Every widget comes with its own configurations and and their size and position can be easily modified.
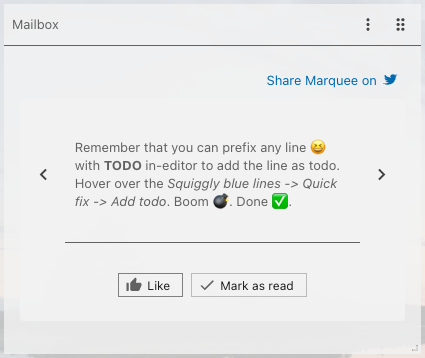
Mailbox Widget
The Mailbox widget is a communication channel between the extension developers and users of Marquee. You will find announcement as well as tipps and tricks around VS Code and Marquee.

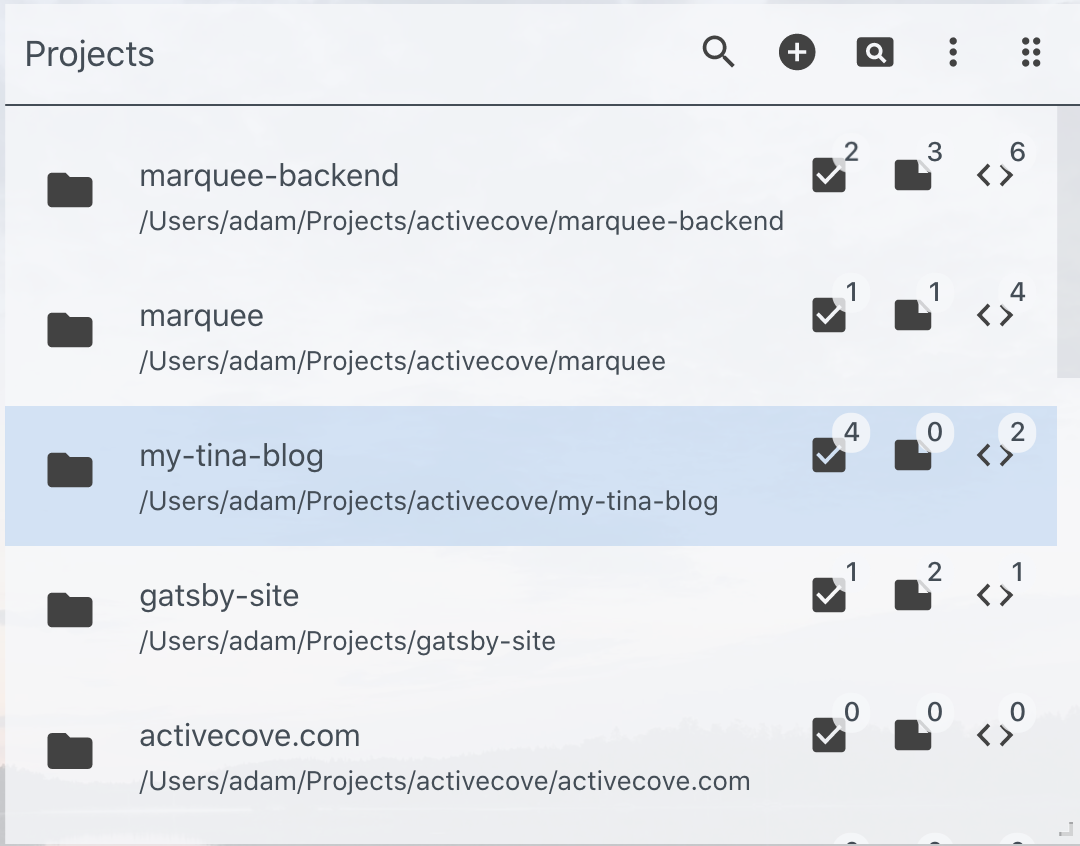
Projects Widget
Keeping up with all the workspaces can be challenging. Marquee helps you to stay organised and lists them for you so you can switch around all your projects easily.

Features
- Automatically detects new workspaces you are opening
- See how many todos, notes and clipboards you created for this workspace
- Add workspaces through "+" button or find new workspaces on your file system
- Search for specific workspaces
- Remove projects using the toolbar or by opening the context menu
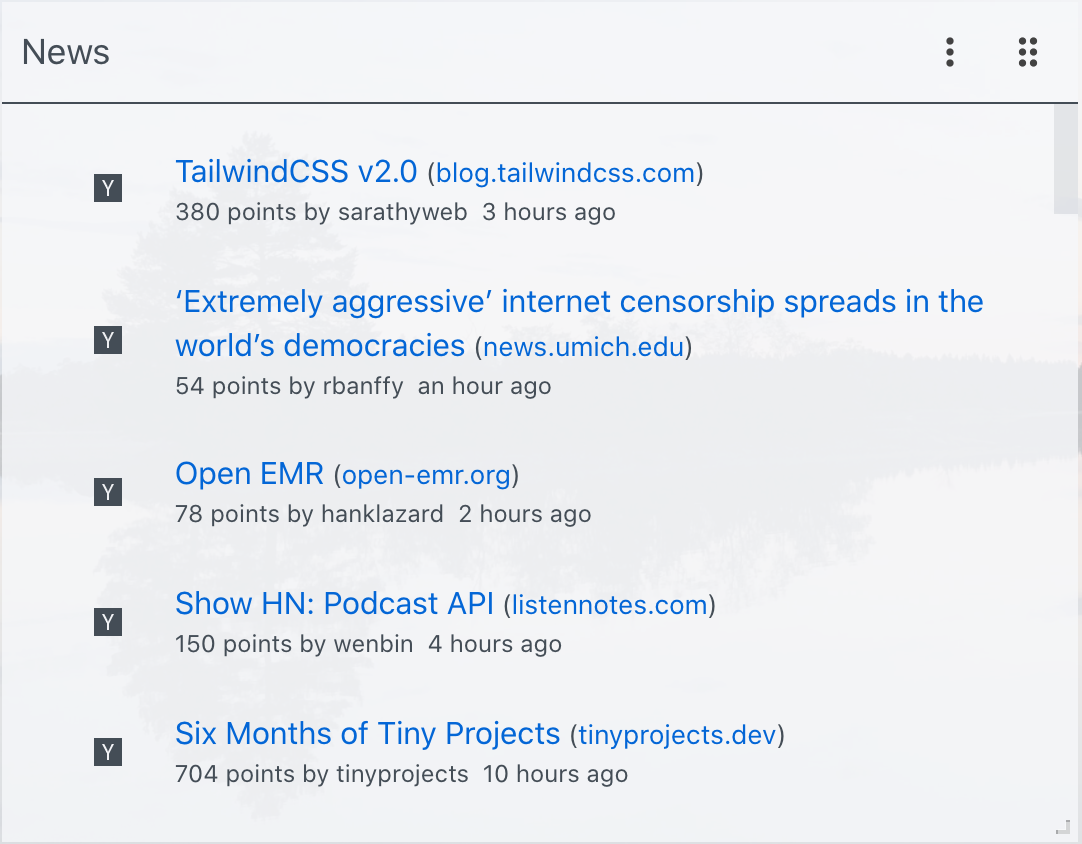
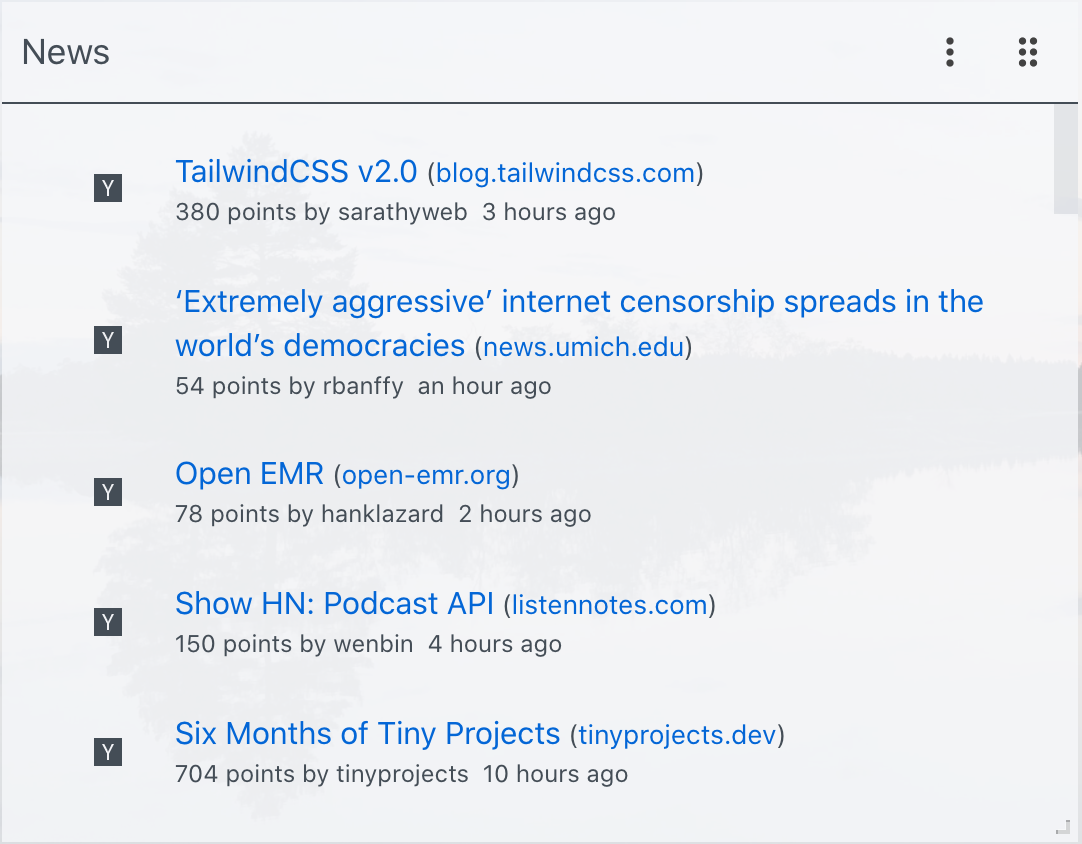
News Widget
Stay updated on latest Hackernews gossip and headlines without leaving your editor when you need a break. You can switch between various HN channels, e.g.
News, Newest, Ask, Show, Jobs and Best.
Weather Widget
Keep an eye on the local weather to know when it's time to head outside for a break, or to organize your day as the forecast changes.

Features
- Switch temparature units between Celsius and Fahrenheit
- Change location or see weather information of your current geolocation
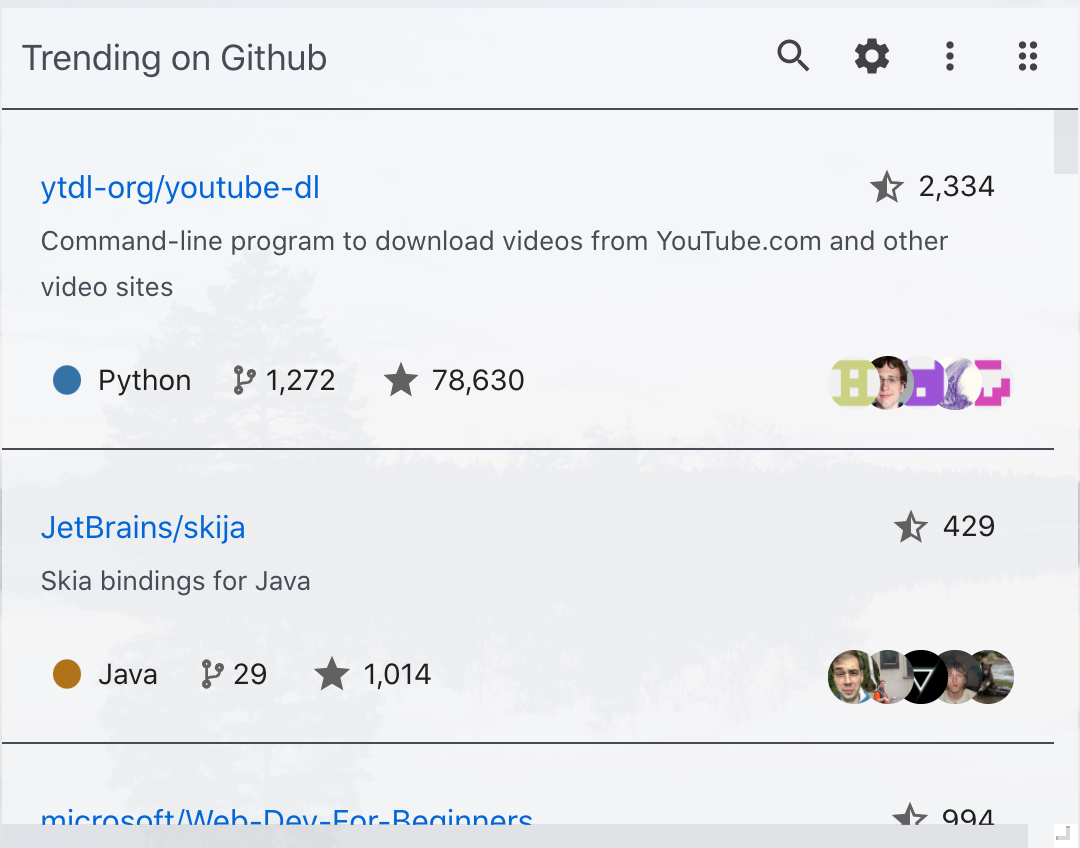
Trending Widget
Don't miss out on the latest hyped GitHub projects anymore. This widget gives you the trending charts for GitHub projects based on language, spoken language and time span.

Features
- Find trending projects based on programming language, spoken language or time span
- Search for trending projects
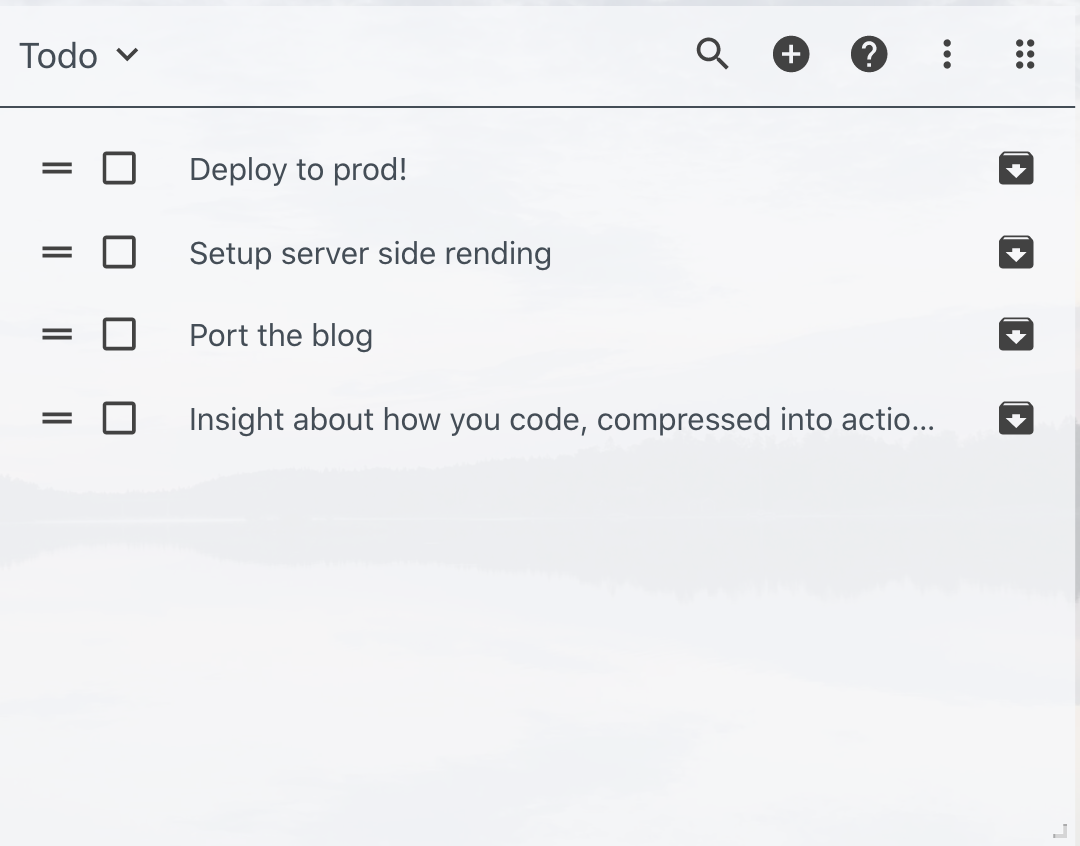
ToDo Widget
Keep track of workspace-specific todos. Create, archive and complete todos from the todo widget or the tree view while you are deep in code.

Features
- Attach tags to certain todo so you can easily find them
- Search for specific todos by their content or tag
- All todos are visible in the Marquee tree view
- filter todos by git branch
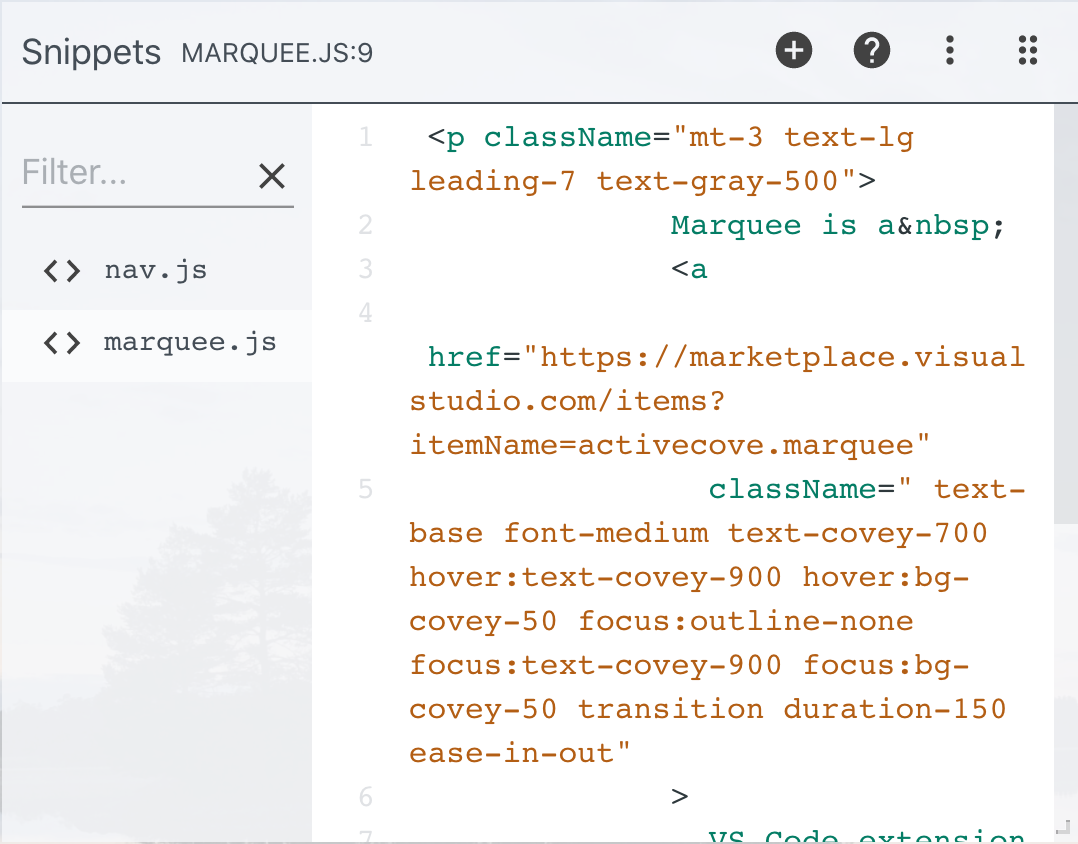
Clipboard Widget
The inter-workspace smart clipboard for your thoughts, code snippets, logs, or terminal traces. Anything you want to recall later. Highlight any piece of code you are working on and add them as a clipboard so you can easily paste them everywhere later.

Features
- Support for code highlighting
- Allows to create clipboards directly out of VS Code text files
- Easily paste a snippet into a document through the
Insert from Clipboard Itemcommand - Clipboards can also be access from the Marquee tree view
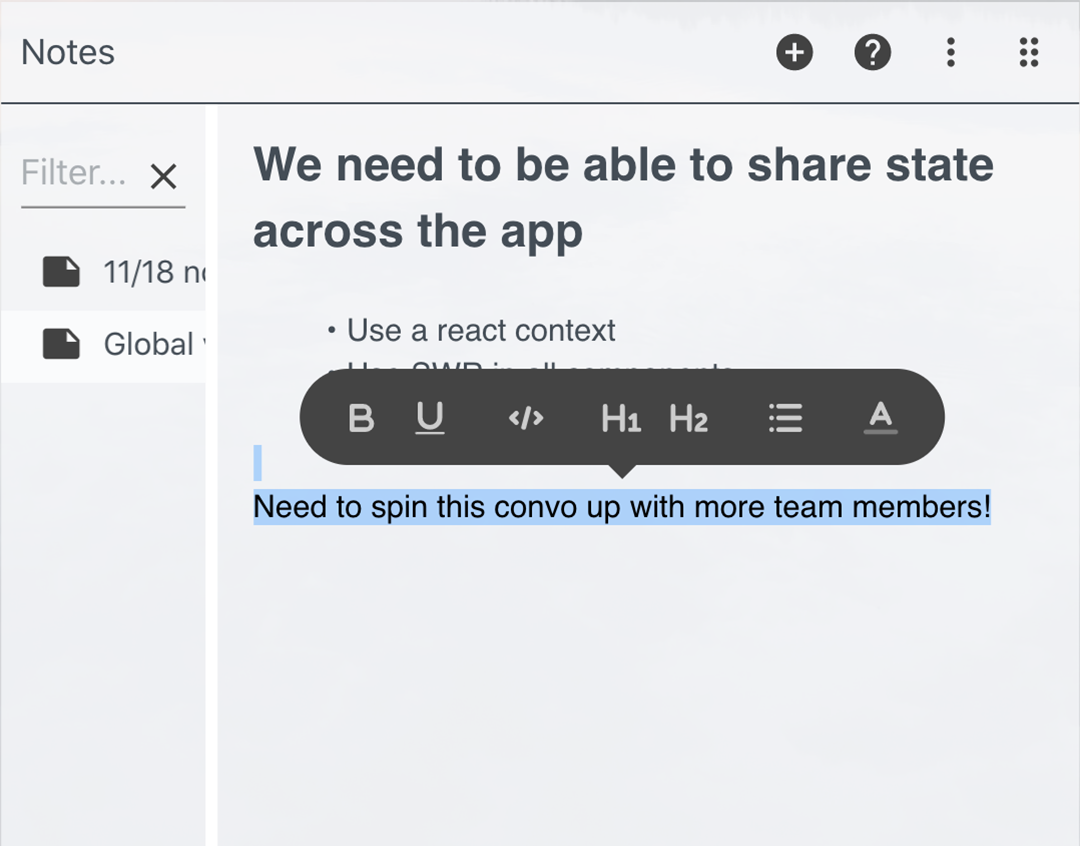
Notes
Create several notes for your development process that help you get back to information whenever needed and never forget a single thing again.

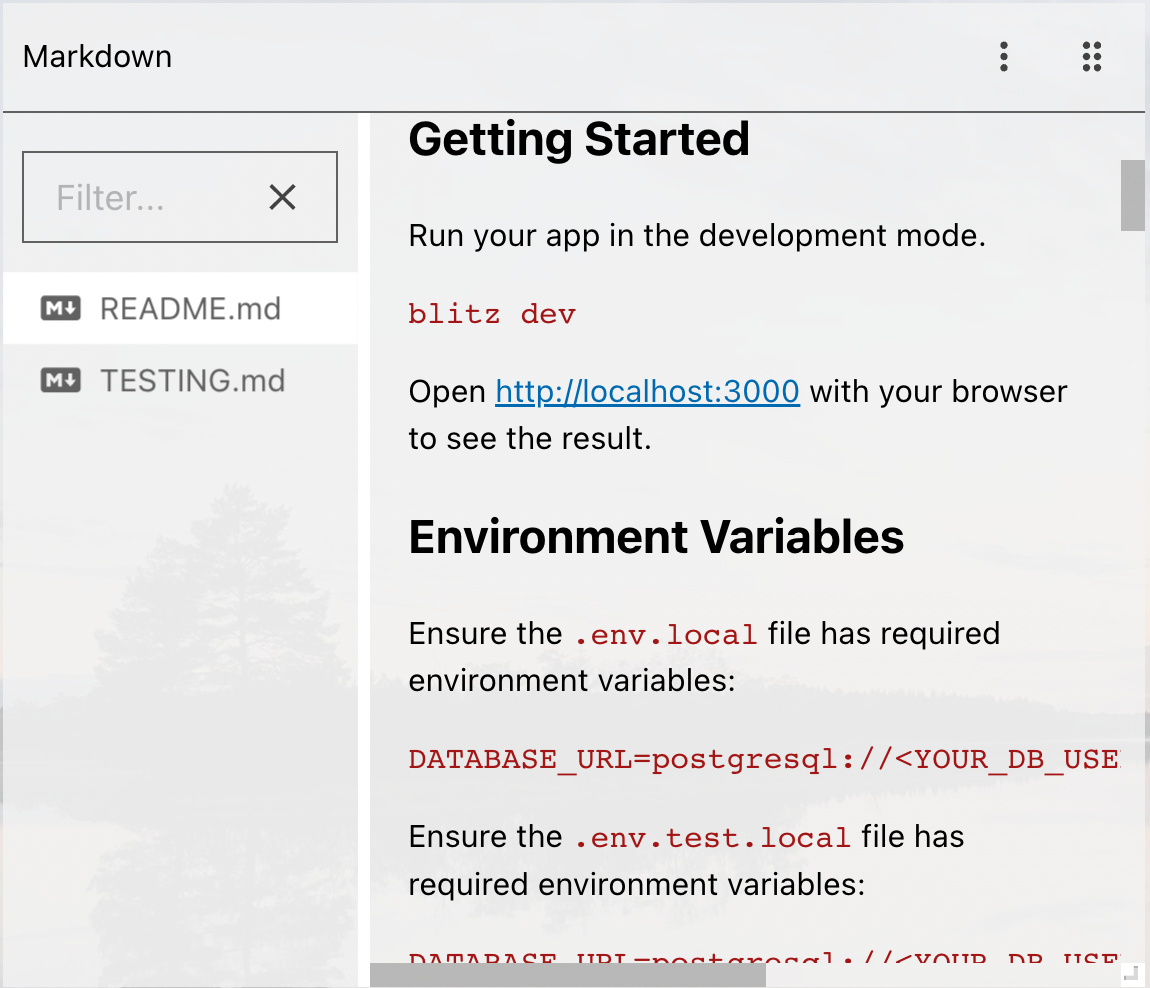
Markdown
Renders local and remote markdown files to help you navigate through the code base.

Features
- Format notes using a WYSIWYG editor
- Filter for certain notes
- Create notes directly from the command palette
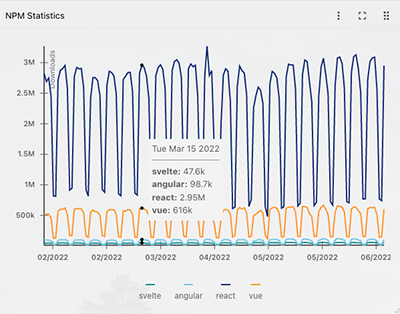
NPM Stats
Get a daily overview about download numbers of a set of NPM packages you can configure in the Marquee configuration.

Features
- Follow download numbers of 1 or many NPM packages
- Set custom time durations to overview
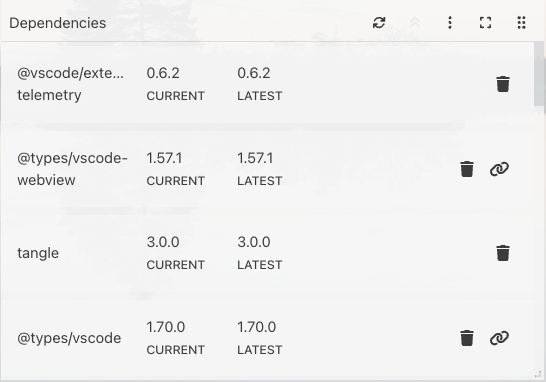
NPM Dependency
View and update Node.js dependency versions from your Marquee Dashboard.

Features
- Get a list of all your Node.js dependencies
- Simply update a dependency with a click on the button
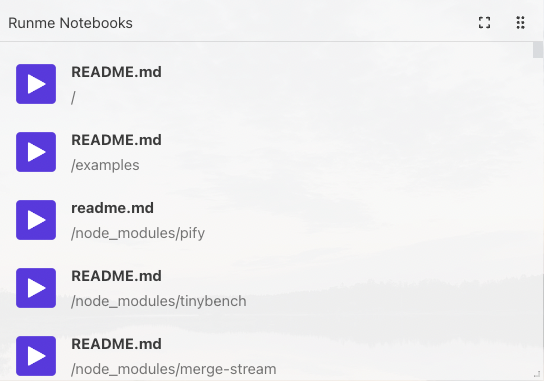
NPM Dependency
Handy Runme widget to view and open Runme Notebooks.

Features
- Get a list of all Runme notebooks
- Open individual notebooks with a simple click